Clever Age
Actualités
-
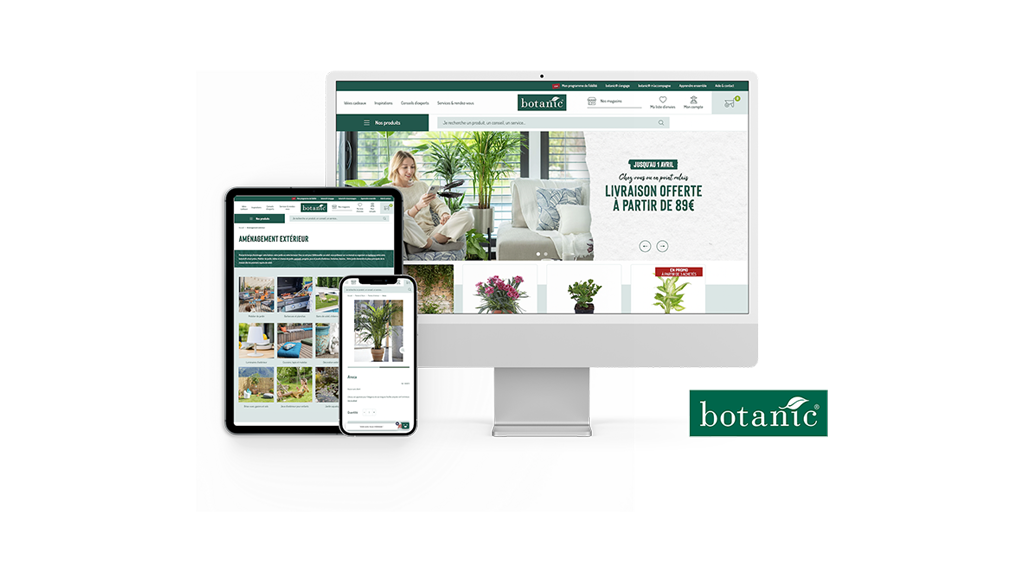
Veille BOTANIC® :
REFONTE E-COMMERCERefonte de la solution e-commerce pour botanic® avec comme priorité de développer l’omnicanalité, innover afin d’avoir une plateforme performante et scalable.
Voir la référence
-
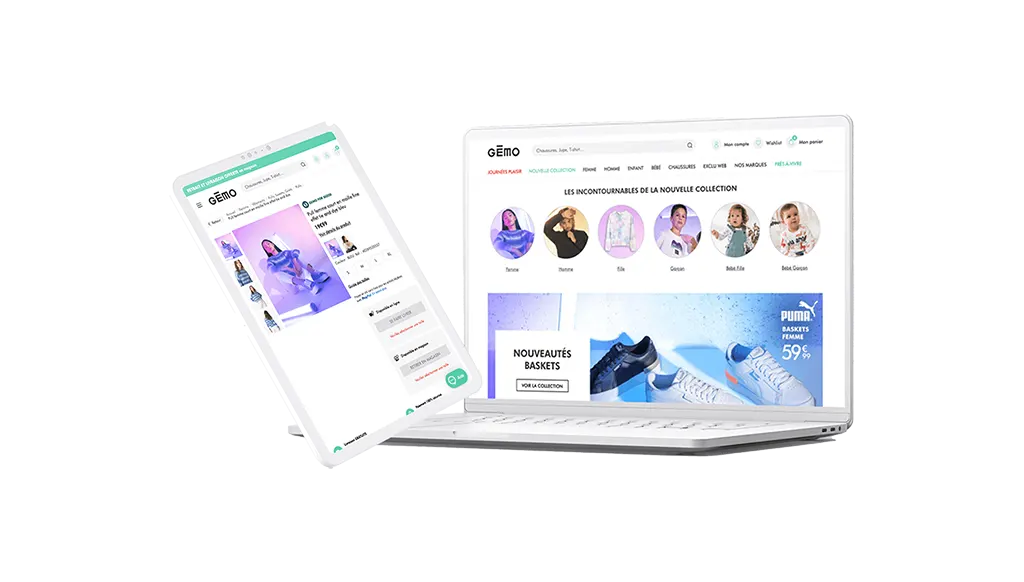
Cas client Gémo, 5 ans de collaboration & 2 refontes e-commerce
Le début de la collaboration entre Clever Age et Gémo date de 2015. A l’époque, Gémo cherchait un partenaire capable de réaliser un audit de son futur site sous Oracle Commerce en vue d’une reprise de projet.
Cas client
-
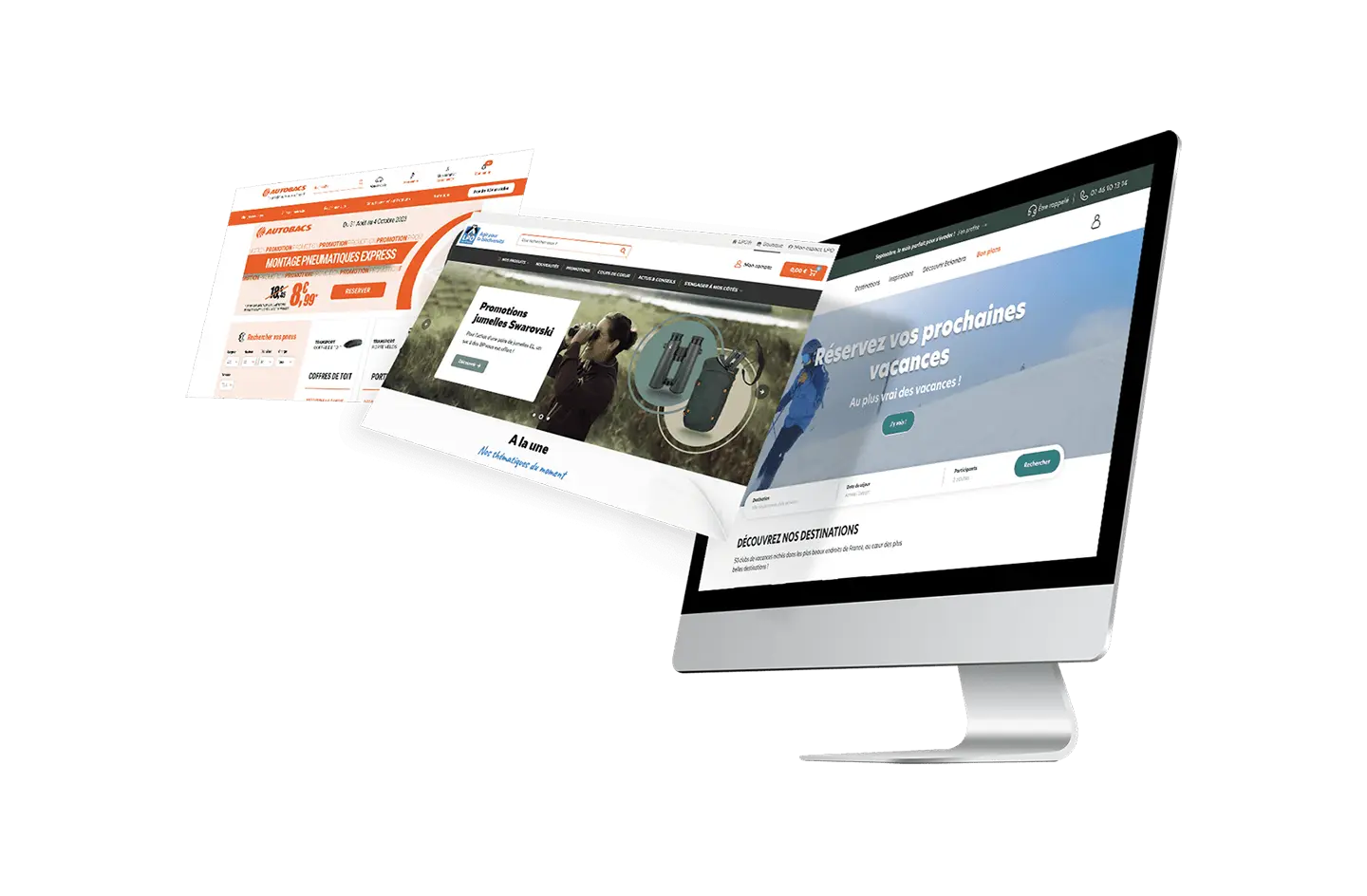
Réalisation Nos études de cas
Nos clients disposent de plus de 500 professionnels du Web au service de leurs projets stratégiques, coordonnés par des directeurs de projets expérimentés garants d’une méthodologie éprouvée.
Réalisations
Le groupe Clever Age
Notre expertise couvre la totalité de la chaîne de production omnicanale. Notre approche unique CONSULTING TO DELIVERY garantit le succès des enjeux de transformation de nos clients.
-
12 agences
-
500 collaborateurs
-
23 ans d’expérience
-
100% omnicanal
-
D1+ Banque de France
-
CII/CIR agrément
Une approche one stop shopping
Consulting
Startegie d’implémentation
Choix technologique, sourcing
des expertises, méthodologie, initialisation des backlogs
Planification Stratégique
Domain-Driven Design, Product BluePrint, Roadmap et évaluation
des moyens, cartographie
Business Cases
Opportunités métier, transformation
de business model, optimisation
de processus…
Votre projet
Delivery
Développement Produits
Mise en œuvre / Delivery de bout en bout, pilotage de programme
Infogérance et sécurisation
Devops, SecOps, Cloud Management, Mise en conformité
Optimisation
Activation des dispositifs, pilotage par KPIs, amélioration continue
Notre offre
Derniers articles
Nous sommes fiers de compter parmi nos clients les entreprises les plus innovantes et ambitieuses. Par un positionnement unique, une obligation d’excellence et un engagement sans faille, nous sommes le partenaire idéal pour repenser et mettre en oeuvre la stratégie digitale de nos clients.